Flex Layout
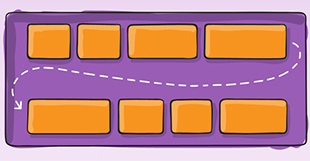
Flex Container
item1
item2
item3
item4
item5
item6
item7
item8
item1
item2
item3
item4
item5
Flex Item
order: default is 0
flex-basis: default auto - 如果设置了值,则子项占用的空间为设置的值;如果没设置或者为 auto,那子项的空间为width/height 的值
50px
100px
auto
flex-shrink: default is 1 按比例吸收超出的空间
200px: 1
200px: 2
400px: 2
flex-grow: default is 0 按比例分配多余空间
100px: 1
100px: 2
200px: 2
右侧自适应, 分配多余空间
默认flex-grow: 0
flex-grow: 1填满右侧
中间自适应
默认flex-grow: 0
flex-grow: 1 填满多余空间
默认flex-grow: 0
靠右对齐
Left A
Left B
Right
align-self: auto | flex-start | flex-end | center | baseline | stretch
Note that float, clear and vertical-align have no effect on a flex item.
https://css-tricks.com/snippets/css/a-guide-to-flexbox/#flexbox-background
https://codepen.io/justd/full/yydezN/